Soar into the sky, This time, Headless!
A review of the technologies used on the new version of my personal website
When I was contemplating refactoring this website a few months ago, I decided to use technology that was new to me, So I could learn new things and experience new tools.
It was of particular importance to me in this project, that I choose the right technologies and tools that would enable me to reduce the overall cost of deployment; In the following, I'm going to briefly explain these technologies and show you what I did on this website.
Design
To design a product, first consider what the ultimate aim of the product will be and what it will offer; on a personal site/blog.
In the Main page the main focus should be on the name and the job description and on content pages, focus as much as possible on the text.
A little later, after exploring on sites like Dribbble and Behance to find the outline of the design, I started drawing the first prototype on paper; A very simple and minimal design focused on typography and big headlines
In the next step, I completed the design with Sketch app, as I knew that the entire site would be multi-language, so I designed each page separately for two different languages and also for two different screens as well (responsive).

So far, I've spent two full workdays researching and designing on the weekend.
Content management system (CMS)
My main interest is front-end development even though I have little knowledge of PHP and the Laravel Framework, Coding a blog's backend is not very complex, and I have even accomplished similar projects in Laravel and WordPress before. However it should be a way to reduce deployment costs without the need for backend programming. In fact, I was looking for a Headless CMS.
I considered:
- Good and strong support team.
- Ability to define various post types.
- RESTful API output.
- Persian and RTL language support.
- Ability to be multilingual.
- Free plan!
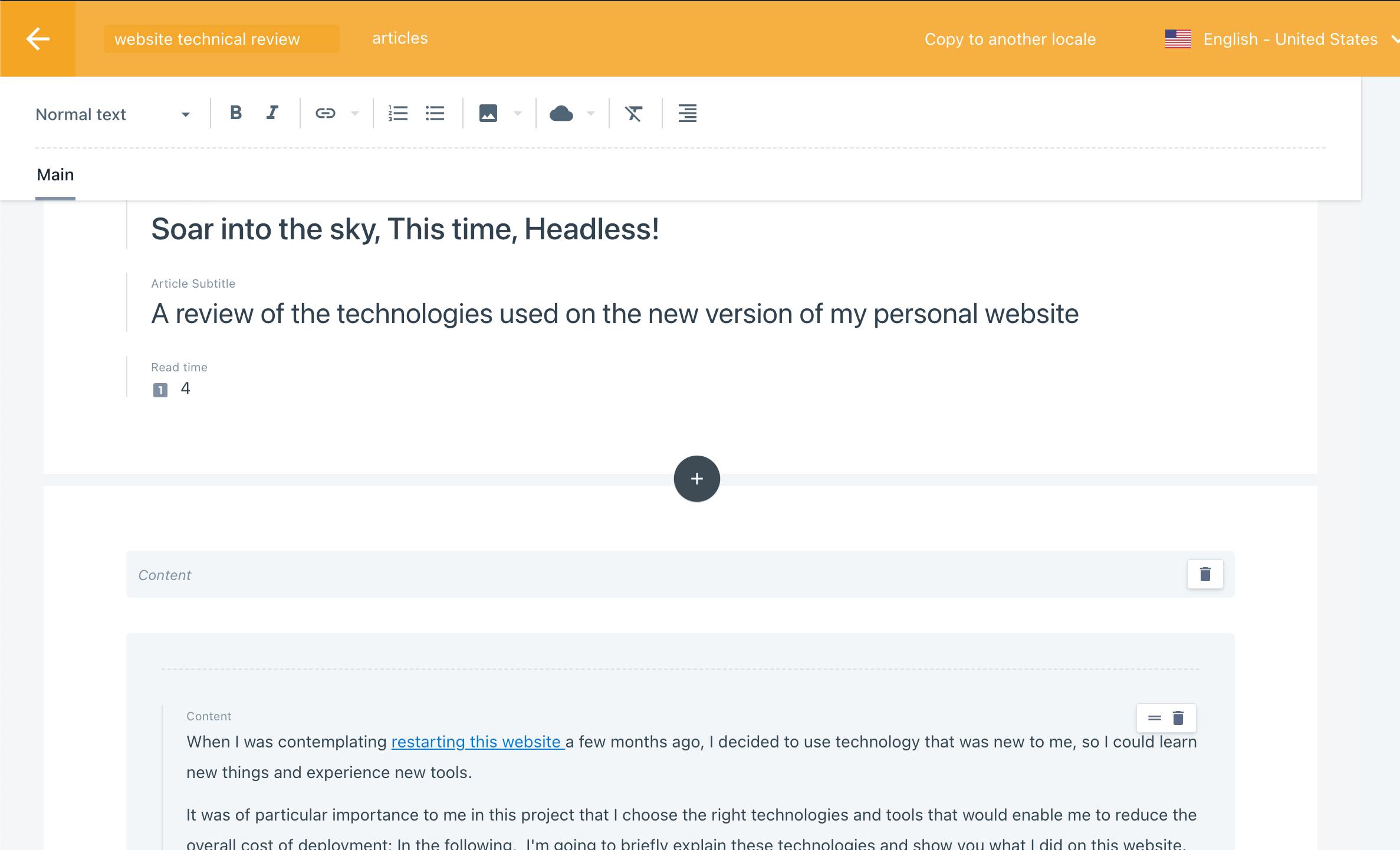
As a result of reviewing and testing several tools, I choose Prismic, Which thankfully, Is free (single user) and has all the features I want, But unfortunately it is not possible for site visitors to submit comments, Which of course, Was a non-essential factor for me.

Front-end
That part of the project was interesting to me, something that I'm good at, But which tool should I use between all these tools?
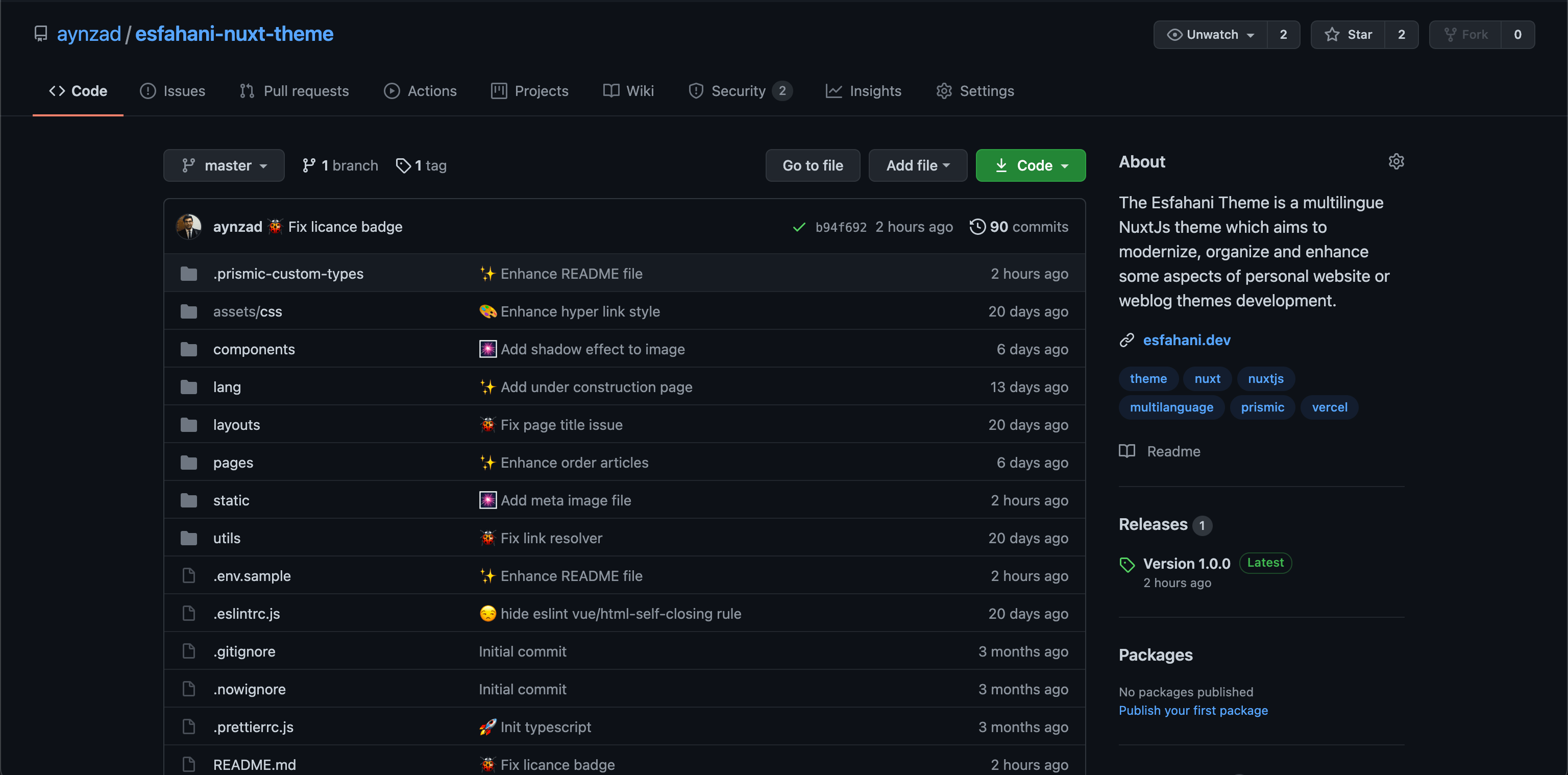
My previous company was working on NextJS, The server-side rendering version of the ReactJS library. I had a good experience with server-side rendering so decided that my new project must also be SSR; But in my new company, I had to work with VueJS so it made it easier for me to switch to NuxtJs, which is both SSR and VueJS. You can find The Git repository of the project on Github.

It took me almost a week to finish the project code.
Web hosting
For the previous site, I had to use shared hosting or virtual / dedicated servers, for which I was charged an annual fee.
Because of the tools mentioned above, I was able to deploy the site on the web for free. I was familiar with one of these tools by working with NextJS, and I connected it to the GitHub repository to enable continuous deployment (CI/CD) easily.
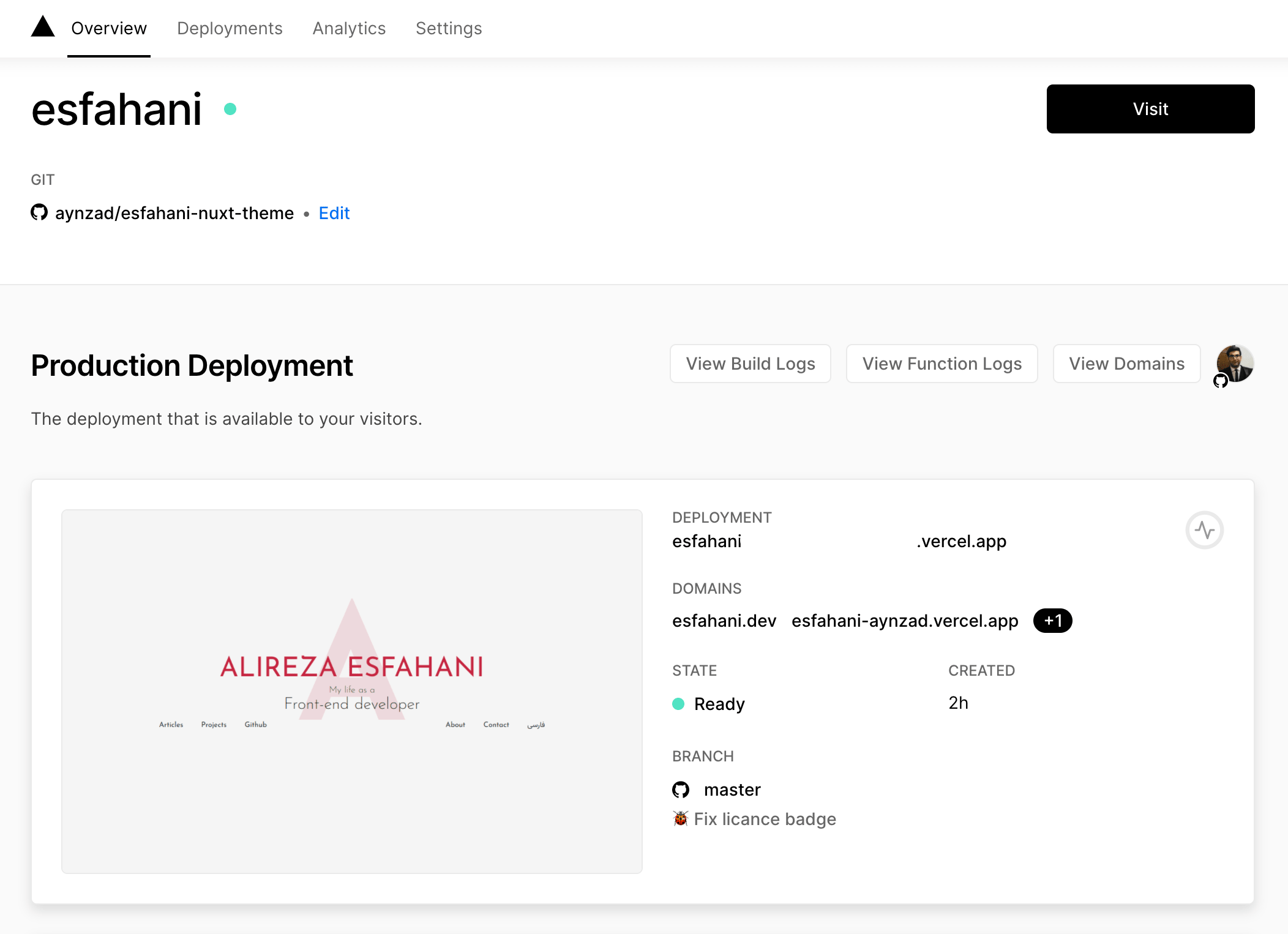
In fact Vercel is a deployment tool for frontend developers, providing instant deployment and scalability with no configuration.
Now, with Vercel, I only needed to buy a domain and set up the DNS, so that with each push on the repository, the website was automatically deployed, For zero cost and no configuration!

Conclusion
In writing this article, my goal was to introduce the decision model and tools I used to implement my personal website, In this article, We learn how to save money and time by using the right tools to implement a project and have a good and enjoyable experience.
If you also need assistance in selecting the technology for the product you want to create, Write me a few lines about your product and I will try to help you in any way possible.