اوج گرفتن در آسمان، این بار بدون سر!
بررسی فنی تکنولوژیهای بکار رفته در نسخه جدید سایت شخصی من
چند ماه پیش وقتی داشتم درمورد راهاندازی دوباره سایت شخصیم فکر میکردم، تصمیم گرفتم تا جایی که میتونم از نظر فنی، از تکنولوژیهایی استفاده کنم که برام تازگی داشته باشند، تا بتونم با چیزهای جدید آشنا بشم و استفاده ابزارهای جدیدی رو تجربه کنم.
در این پروژه برای من، انتخاب تکنولوژیها و ابزارها اهمیت ويژهای داشت چون باید مواردی رو انتخاب میکردم که هزینه استقرار سایت رو تا حد ممکن کم کنه؛ در ادامه میخوام خیلی کوتاه درمورد این تکنولوژیها و کاری که انجام دادم توضیح بدم.
طراحی
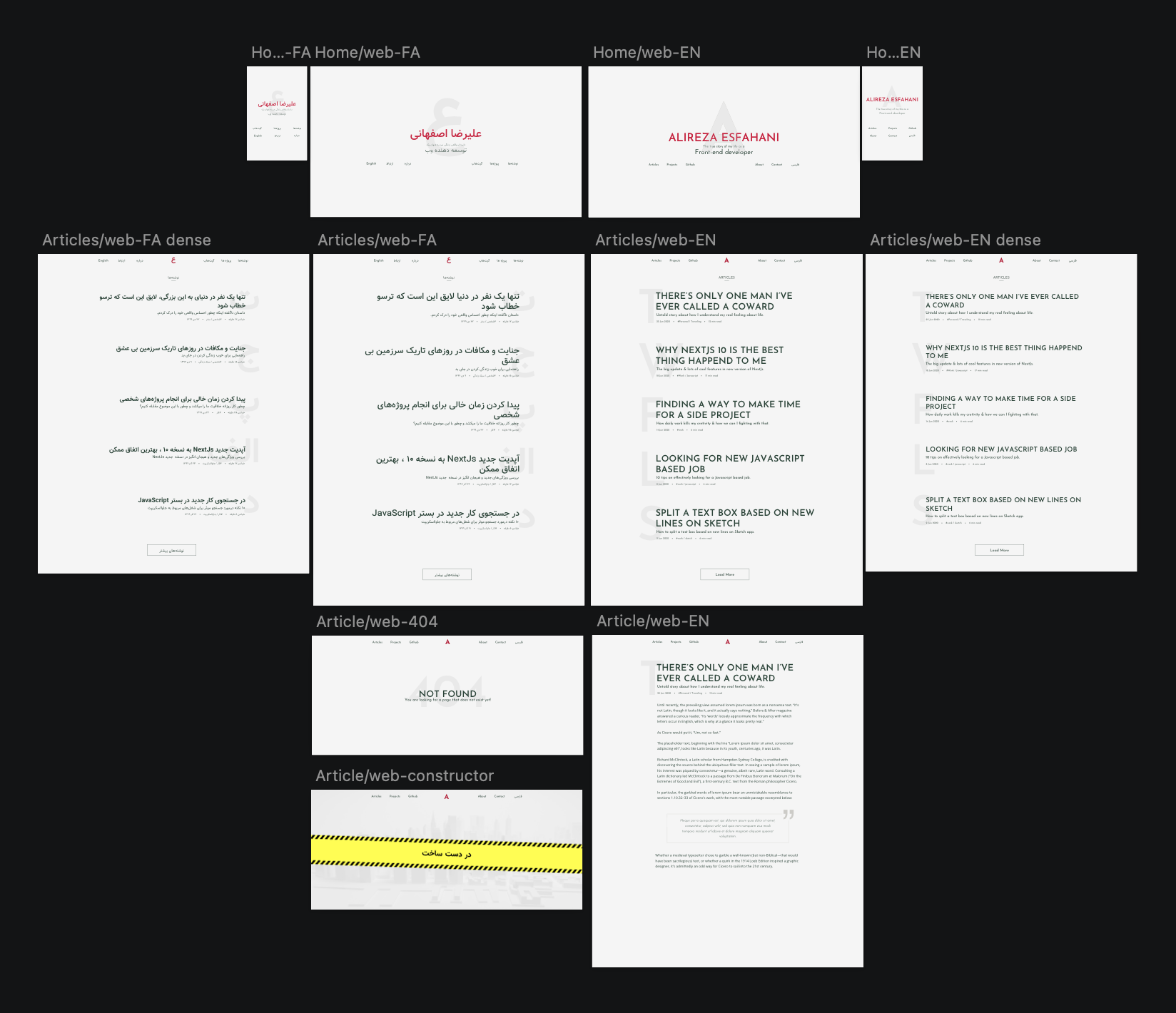
در طراحی یک محصول اولین چیز فکر کردن به جواب این سواله که، «هدف نهایی این محصول چیه و قراره چه چیزی رو عرضه کنه؟» و خب جواب دادن به این سوال برای یک سایت شخصی / وبلاگی خیلی سخت نیست؛ در صفحه اصلی تمرکز اصلی باید روی اسم و عنوان باشه و در صفحه نوشتهها هرچه بیشتر روی متون.
با مشخص شدن این مورد و یک مقدار چرخیدن در سایتهایی مثل دریبل و بیهنس برای پیدا کردن فضای کلی طرح، شروع کردم به کشیدن پروتایپ اولیه روی کاغذ؛ یک طراحی خیلی ساده و مینیمال با تمرکز روی تایپوگرافی و عناوین بزرگ.
در مرحله بعد با کمک نرمافزار Sketch طرح رو دیجیتال کردم، از همین مرحله چون میدونستم قراره کل سایت دو زبانه باشه. طراح هر صفحه رو برای هر دو زبان و در دو عرض متفاوت (رسپانسیو) طراحی کردم.

تا اینجای کار دو روز کاری زمان صرف تحقیق و طراحی کردم که در یک آخر هفته انجام شد.
سیستم مدیریت محتوا (CMS)
با اینکه آشنایی کمی به زبان برنامهنویسی PHP و فرمورک لاراول دارم ولی تخصص و علاقه اصلی من برنامهنویسی فرانتانده. گرچه نوشتن کدهای بکاند یک وبلاگ، پیچیدگی زیادی نداره و قبلا نمونههای مشابهی رو با وردپرس و لاراول انجام داده بودم اما شاید روشی باشه تا بشه هزینه استقرار (deploy) رو پایین آورد و هم نیاز به برنامهنویسی بک اند نباشه. در حقیقت چیزی که من دنبالش میگشتم یک Headless CMS بود؛ بدون سر، بدون درد سر!
امکانات زیر رو برای بررسی کاندیدا، مدنظر قرار دادم:
- پشتیبانی خوب و تیم توسعهدهنده قوی
- امکان تعریف post type های متنوع
- خروجی RESTful API
- پشتیبانی از زبان فارسی و RTL
- قابلیت چند زبانه بودن
- هزینه پایین (رایگان بودن مزیت است :D)
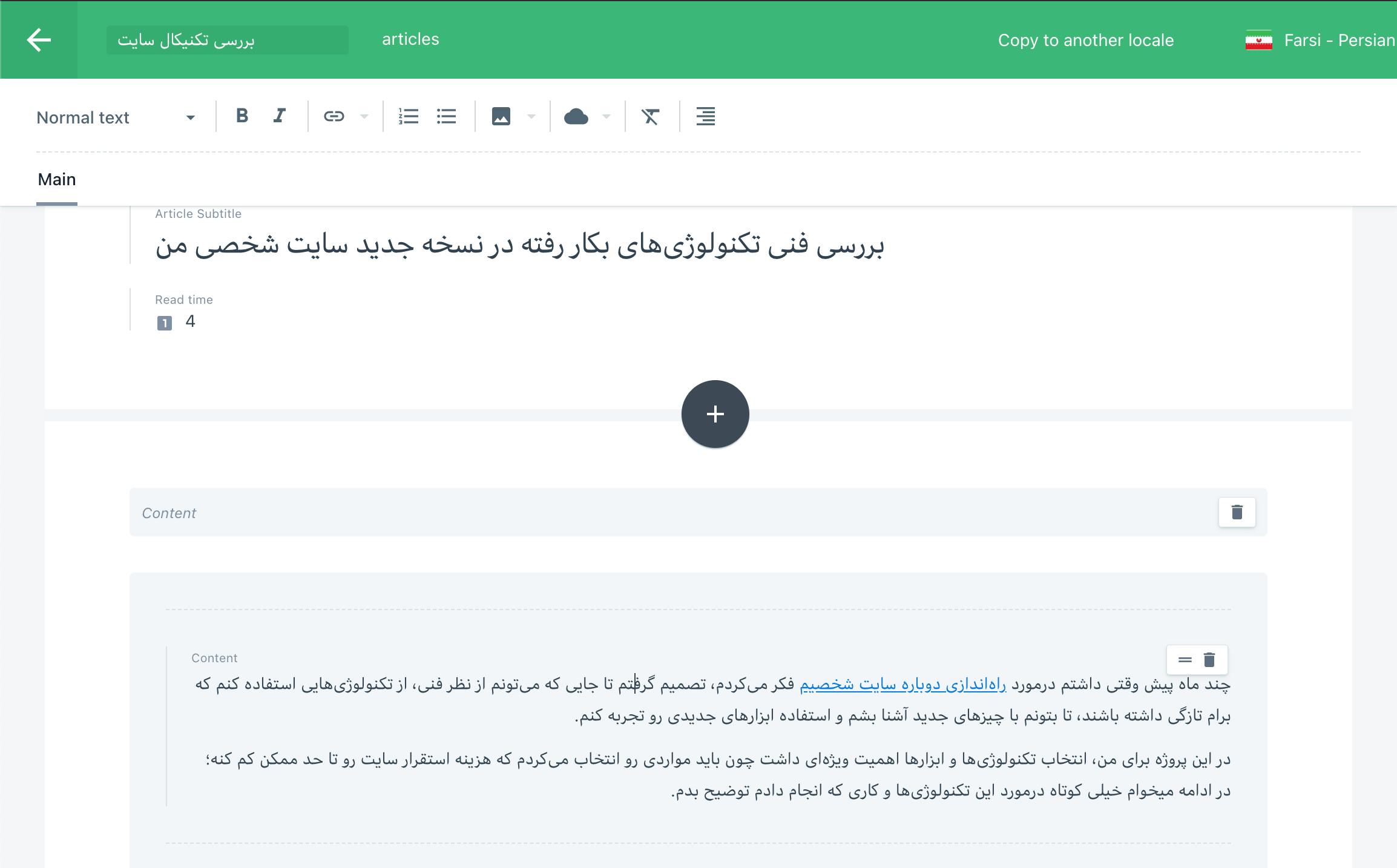
بعد از بررسی و تست امکانات چند نمونه، بلاخره تصمیم گرفتم که Prismic رو انتخاب کنم. موردی که خوشبختانه تمام فاکتورهایی که من نیاز دارم رو مرتفع میکنه و نسخه تک کاربره رایگان هم داره (که امیدوارم تا ابد رایگان بمونه :D)، اما متاسفانه امکان ذخیره نظرات کاربران سایت رو نداره که البته برای من نیاز حیاتی نبود.

برنامهنویسی فرانتاند
این قسمت پروژه برای من خیلی جذاب بود، چیزی که درش تخصص دارم و بهش علاقه دارم، اما بین این همه ابزارها باید از چی استفاده میکردم؟ در شرکت قبلی ابزاری که روش کار میکردم NextJS بود، نسخه SSRی برای کتابخانه ReactJS، من تجربه خوبی از سرورساید رندرینگ داشتم و تصمیم گرفتم این پروژه هم حتما SSR باشه؛ ولی در شرکت جدید باید روی VueJS کد میزدم و خب این تصمیم گیری رو برای من آسون کرد، استفاده از NuxtJs که هم SSR هست و هم VueJs.
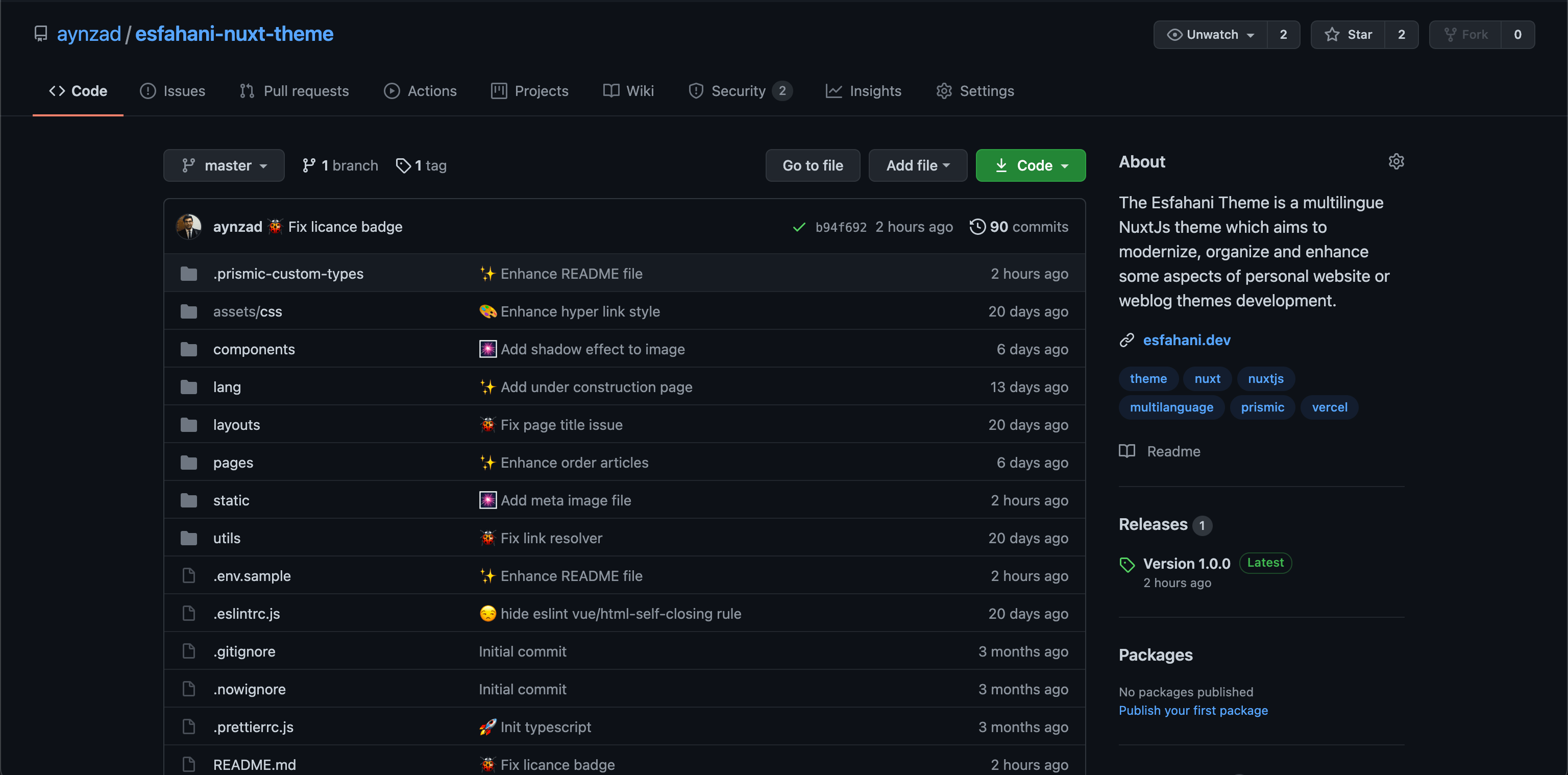
شروع کردم به خوندن داکیومنت ها و خیلی زود کد زدن باهاش رو شروع کردم. چون به مفاهیم SSR از قبل آشنا بودم، برام تجربه دلنشینی شد و خیلی راحت تونستم کدهای مربوط به فرانتاند پروژه رو آماده کنم. اگه دوست داشتید میتونید در گیتهاب پروژه یک نگاهی به کدهاش بندازید و اگه نیاز داشتید هرجور که راحت بودید ازشون استفاده کنید.

تکمیل کدهای پروژه برای من تقریبا یک هفته زمان گرفت.
میزبانی وب
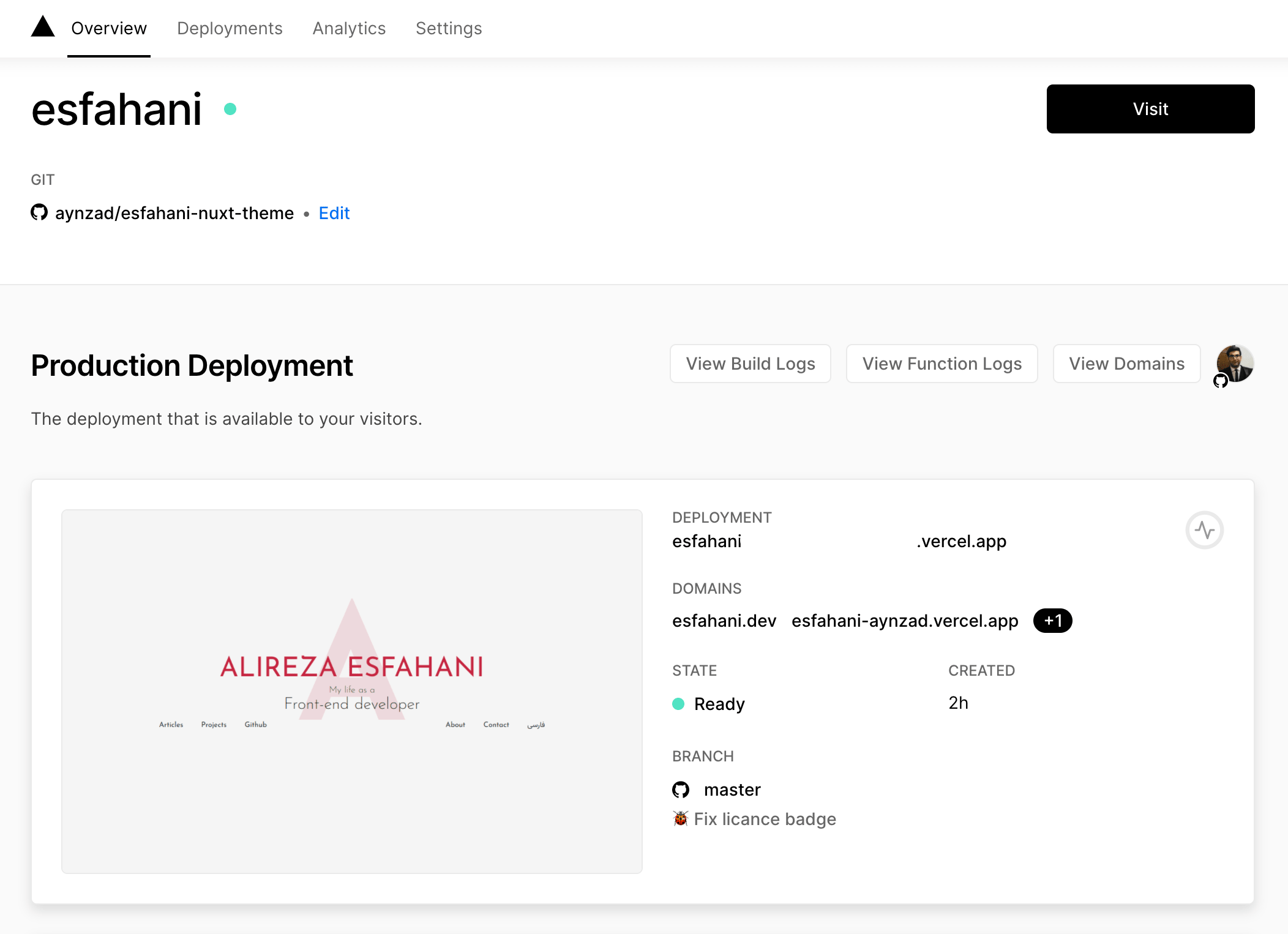
به صورت سنتی باید برای میزبانی کردن سایتها و وبلاگها باید از هاستهای اشتراکی یا سرورهای مجازی/اختصاصی استفاده کرد، کاری که من برای سایت قبلی هم انجام میدادم و هزینه سالیانهای رو بابتش پرداخت میکردم که با توجه به ويژگیها و قابلیتهاشون هزینههای مختلفی دارن؛ اما انتخاب ابزارهایی که گفته شد، این امکان رو به من میداد تا بتونم بدون هزینه سایت رو در وب میزبانی کنم. خوشبختانه من با یک مورد از این ابزارهای عالی به واسطه کار کردن با NextJS آشنا بودم و با متصل کردن اون به رپو گیتهاب پروژه بدون هیچ کانفیگ و دردسری Continuous Deployment رو براش فعال کردم.
در حقیقت Vercel یک پلتفورم deployment برای برنامه نویسان فرانت-انده که هاست و CI/CD و یه سری امکانات دیگه رو scalable و بدون نیاز به تنظیمات سخت و پیچیده یکجا در اختیار کاربرانش میزاره.
حالا با کمک Vercel فقط کافی بود یک دامنه بخرم و DNS ها رو روش ست کنم تا با هر push روی گیت پروژه خودبخود پروژه دپلوی شه. بدون درد، بدون خونریزی و بدون هزینه!

نتیجهگیری
هدف من از این نوشتن این مطالب، مستندکردن مدل تصمیم گیری و معرفی ابزارهایی که در پیاده سازی سایت شخصیم استفاده کردم بود. در این نوشته خوندیم که چطور میشه با انتخاب درست ابزارها برای پیادهسازی یک پروژه در هزینه و وقت صرفه جویی کرد و یک تجربه خوب و دلنشین داشت.
اگر شما هم برای انتخاب تکنولوژی محصولی که میخواهید تولید کنید نیاز به کمک و مشاوره دارید، درمورد محصولتون چند خطی برام بنویسید، خوشحال میشم که بتونم در هر سطحی بهتون کمک کنم.